スライドのトランジションは、プレゼンテーションソフトウェアで使用される効果のことを指します。これらの効果は、スライド間の切り替え時にアニメーションや視覚的なエフェクトを適用することにより、スライド間の遷移をスムーズにするために使用されます。
また、Flutter(フラッター)は、Googleが開発したオープンソースのユーザーインターフェース(UI)ソフトウェアフレームワークです。Flutter を使用するとさまざまなスライド トランジションを作成できます。
この記事ではFlutterでスライドトランジションを作成する方法について説明します。
目次
Part1.Flutterとスライドトランジションの関係を確認する
Flutterは、スライドトランジションなどのアニメーション効果を実装するのに非常に強力なツールとフレームワークです。Flutterを使用してスライドのトランジションをカスタマイズすることができます。そのため、スライドでユニークなトランジション効果を実現したい場合、Flutterがおすすめです。
Part2.操作ガイド: Flutterでスライドトランジションを作成する方法
これからFlutterでスライドトランジションをカスタマイズする方法を紹介していきます。
ステップ 1: 必要なソフトをダウンロードする
まず、VS コードを開き、そこで Flutter アプリケーションを作成します。キーボードの「Ctrl + Shift + P」を押してコマンド パレットを開き、モジュールをインストールします。次に、表示されたドロップダウンリストから「Flutter: New Project」を選択します。次に、「アプリケーション」を選択し、プロジェクトの場所を選択します。ファイルに名前を付けて、Dart コードを記述してウィジェットを作成します。
スライドトランジションを追加してデザインを実装するには、それぞれの Dart コード パッケージをインポートする必要があります。これらによりプラットフォーム内のコードが適切に動作することが保証されますが、ライブラリをインポートするときは注意してください。そのためにはコード「import 'package:flutter/material.dart 」を使用します。さらに、materialApp やステートレス ウィジェットを使用することもでき、後の確立に役立ちます。
ステップ 2: アニメーション コントローラーをセットアップする
アニメーション コントローラーはアニメーションを設定値に配置し、それを使用してアニメーションを反転、停止、および転送します。アニメーション動作のコントローラーとして機能します。たとえば、controller.repeat を要求することでアニメーションを繰り返すことができます。スライドのトランジションに適用されるアニメーションは、主に次のシステムを通じて制御されます。
目的のアニメーションとアニメーション コントローラーを定義する必要があります。これに関して、次のコード スニペットは、アニメーション コントローラーをオンデマンドで作成してアニメーションの継続時間を管理する方法を説明しています。
後期最終AnimationController _controller =AnimationController(
期間: const 期間(秒: 2)、
vsync: これ、
)..repeat(reverse: true);
ここで、最後のパラメータ「repeat(reverse: true);」は、アニメーションを繰り返し続け、逆の傾向を設定します。
ステップ 3: アニメーションとトゥイーンを作成する
アニメーションとは、開始点 (0) から実際のサイズ (1) までのオブジェクトのアニメーション速度を指します。このようにして、アニメーション化されたオブジェクトは、小さいものから大きいものへとゆっくりとスムーズに成長します。Tween も同じように機能しますが、以前は色と不透明度も変更していました。
トゥイーンを使用して色やその他の調整を作成するには、別の開始点と別の終了点が必要です。また、開始点と終了点を含む曲線アニメーションのパラメータを定義して、スライドのトランジション作成におけるトゥイーンの重要性を定義することもできます。
後期最終アニメーション<オフセット> _offsetAnimation = Tween<オフセット>(
開始: Offset.zero、
終了: const オフセット(1.5, 0.0),
).animate(曲線アニメーション(
親: _コントローラー、
カーブ: Curves.elasticIn、
));
ステップ 4: 曲線アニメーションを適用する
複雑なアニメーションの場合、直線アニメーションと曲線アニメーションの両方を適用できるシステムが重要です。Flutter の CurvedAnimation は、全体的な外観を改善し、アニメーションの印象的な外観を作成する機能を提供します。
次の例は、そのような状況で CurvedAnimation を単純に追加する方法を示すスニペットです。
colorAnimation = ColorTween(開始: Colors.blue、終了: Colors. yellow)
.animate(CurvedAnimation(親: コントローラー、曲線: Curves.bounceOut));
ステップ 5: スライド トランジションを使用して UI を構築する
スライド トランジションを備えたユーザー インターフェイスを構築するには、最初に UI を定義します。main 関数から、すべての Flutter コードにはいくつかの開始点があります。「flutter/material.dart」パッケージとして提供される runApp メソッドがあり、コードは次のとおりです。
void main() {
runApp(MyApp());
}
今回は、material.dart パッケージを使用して、ステートレスなウィジェットを作成できるようになりました。ステートレス ウィジェットで使用されるビルド メソッドを無効にします。その後、すべてのパラメーターを使用して、materialApp ウィジェットに戻り、次のコードを使用します。
class MyApp extends StatelessWidget {
const MyApp({super.key});
// このウィジェットはアプリケーションのルートです。
@オーバーライド
ウィジェットのビルド(BuildContext context) {
return const MaterialApp(
タイトル: 「スライドトランジションウィジェット」
ホーム: SlideTransitionWidget()、
);
}
}
足場を返す(
ステップ 6: アニメーションのトリガー
リソースを解放してコントローラーを破棄するには、Flutter でスライド遷移アニメーション全体をトリガーするコードを使用します。
足場(
appBar:AppBar(
title: const Text('SlideTransition サンプル'),
背景色: Colors.green)、
本体:中央(
子: SlideTransition(
位置: _offsetAnimation、
子: パディング(
パディング: const EdgeInsets.all(8.0)、
子: Image.network(
'https://xyz.png')、
)、
))、
);
中央に色のAppBarを設定し、中央にスライドトランジションWidgetを定義します。次に、Android エミュレーターを使用してコードを実行します。さらに、物理デバイスを接続してコードを実行できます。
Part3.Presentoryを使用してプレゼンテーションにトランジションを簡単に追加する
スライドのトランジションは、あるスライドから別のスライドにスムーズに移動する効果を追加します。Presentoryを使用することで、簡単にスライドにトランジションを追加できます。Presentory はAIプレゼンテーション作成ツールとなります。
この AI ソフトウェアを使用すると、AIからプレゼンテーションのコンテンツを生成するだけではなく、トランジションやアニメーション、背景、ステッカを適用することができます。プレゼンテーションをもっと魅力的にすることができます。
Presentoryの主な機能
1. 豊富なトランジションとアニメーション
プレゼンテーションの流れを維持するには、トランジションを追加することをお勧めします。一方、重要な概念を強調するには、アニメーションを使用する必要があります。この AI ツールには、さまざまなクリエイティブなアニメーションとトランジションが含まれています。アニメーションの中には、「入口」「強調」「出口」などのスタイルがあります。ユーザーは、アニメーションを選択した後、スライド内のアニメーションの順序を設定できます。
2. AI 生成コンテンツ
この人工知能の時代では、誰でもプロジェクトのコンテンツを作成できます。同様に、Presentory はタイトル プロンプトだけで正確なアウトラインを作成できます。生成されたコンテンツは十分に調査され、更新され、構造化されています。このツールは、そのコンテンツをスライドに手動で追加するのではなく、選択したスライドのデザインにコンテンツを控えめに追加します。
3. 洗練されたテンプレートとデザイン
テンプレートを使用すると、プレゼンテーションのデザイン プロセスが簡素化され、デザインに一貫性がもたらされます。したがって、この AI ツールには、さまざまなユーザーのニーズに応じた素晴らしいテンプレートが含まれています。PowerPoint ファイルをインポートして編集することができます。テキストを編集したり、オブジェクトをアニメーション化したり、レイアウトを変更したりできます。このツールを使用すると、テンプレート スライドにビデオを記録し、コンテンツと一緒にプレゼンテーションできます。
4. 美化効果とフィルター
この AI 内蔵ツールは、一般的なプラットフォームで会議やミーティングをブロードキャストできます。Presentory の録音を使用すると、発言者は背景を変更できます。さらに、顔の特徴を強調したり、メイクアップを適用したりすることもできます。明るさレベルとビデオ品質を調整し、顔に AR 漫画効果を適用できます。
5. ビジュアル要素のリソース
人は視覚的に提示された概念をより記憶しやすい傾向があります。視覚補助により、概念の読みやすさが向上します。このように、このソフトウェアは豊富なライブラリ資産をサポートしています。その中には、本棚、会議室、グラデーションカラーのスライド背景が含まれます。また、テキスト、ステッカー、アニメーション文字の絵文字も保持します。また、ロゴや 3D 要素を任意の形式でインポートすることもできます。
Presentoryを使用してプレゼンテーションにトランジションを追加する方法
それでは、Presentory を使用してトランジションを追加する方法を一緒に見てみましょう。
step1Presentoryを起動する
Wondershare Presentory の公式 Web サイトにアクセスし、ダウンロードしてください。次にソフトを起動して、「AIによる生成」をクリックします。

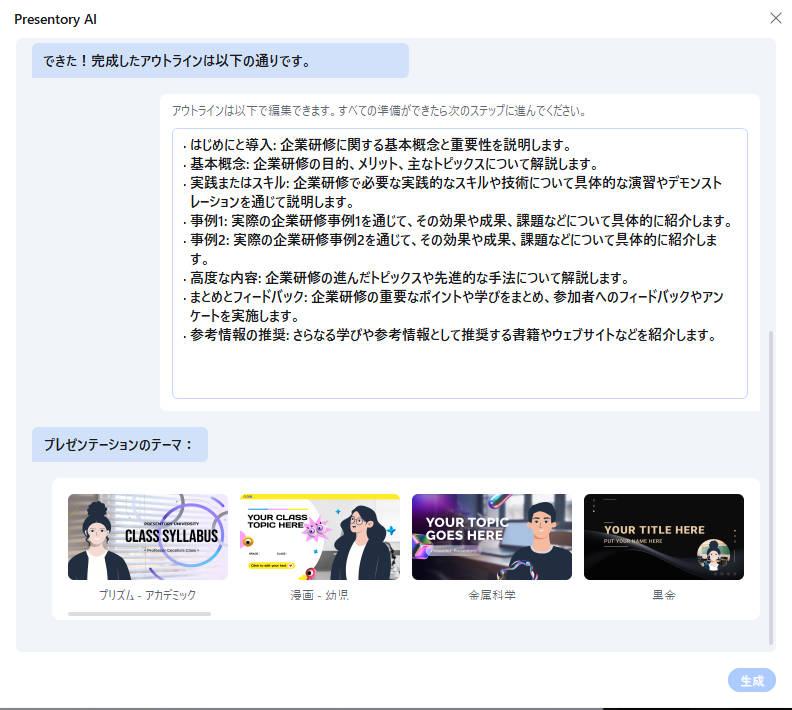
step2 AIからコンテンツを生成する
[AIによる生成] を選択すると、ウィンドウが開来ます。表示されるメッセージにしたがって、プレゼンテーションのトピックとポイントを入力して、生成されたレイアウトを確認してから、テーマを指定します。

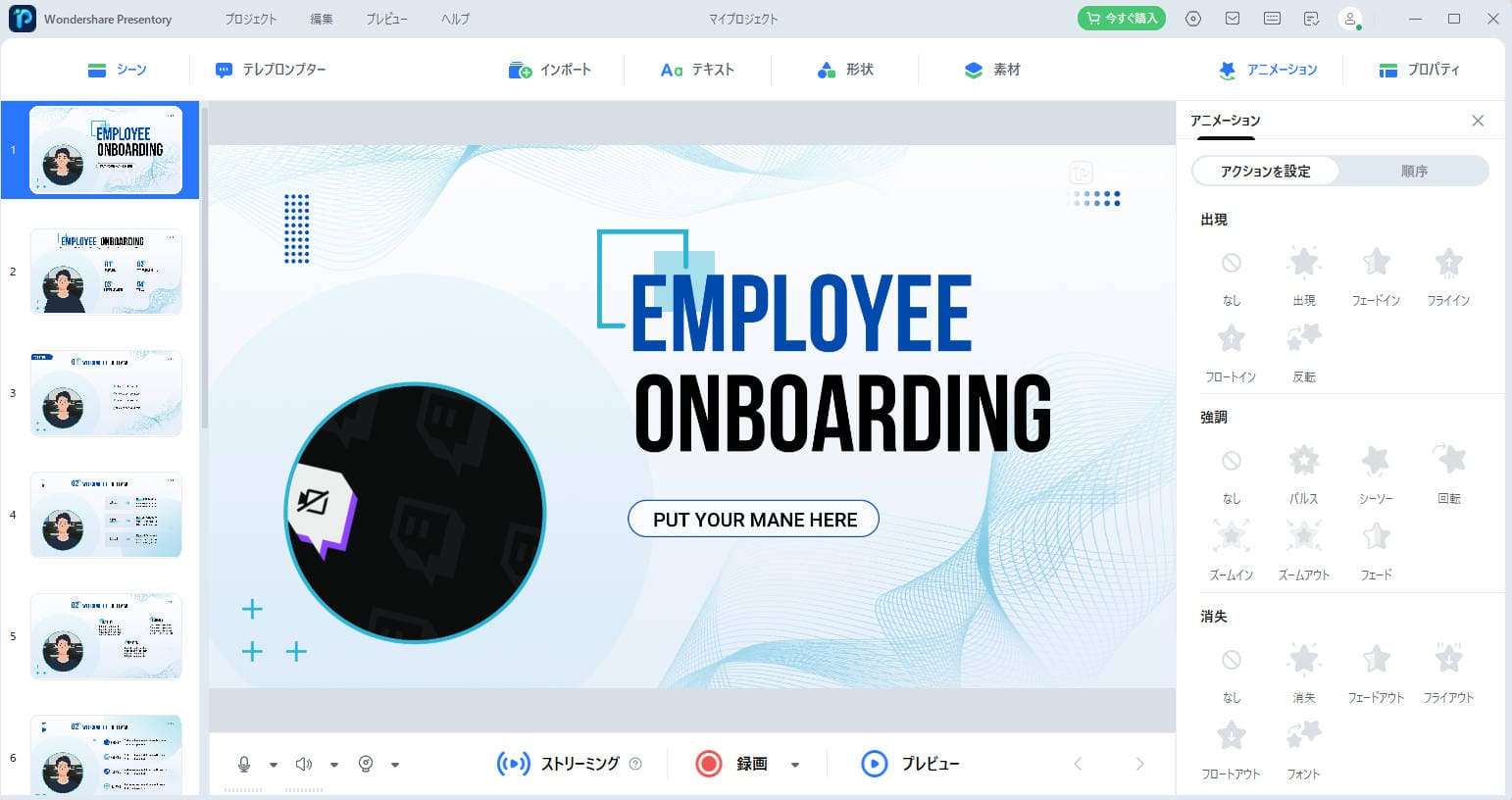
step3Presentoryでアニメーションをカスタマイズする
AIから生成すると、スライドの編集画面に入ります。任意のオブジェクトをクリックして、上部のバーから「アニメーション」に進みます。さまざまなアニメーションの中から必要なものを選択します。たとえば、テキスト見出しをタップして「フェードイン」を選択します。本文をタップして「拡大」を選択します。このようにして、誰でもアニメーションをカスタマイズできます。

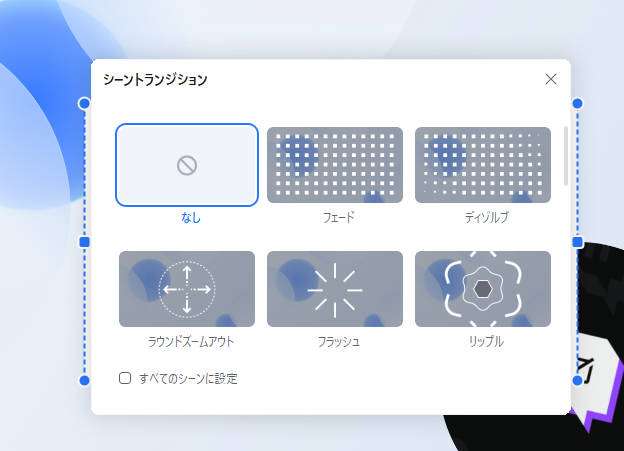
stepトランジションを適用し、すべてのシーンに設定します
後で、カーソルを目的のスライドに移動すると、そこに 3 つの点が表示されます。それをクリックし、ドロップダウン メニューから「トランジションの追加」を選択します。「シーントランジション」というウィンドウが表示され、選択することができます。「すべてのシーンに設定」を選択すると、すべてのスライドに同じトランジションを適用できます。すべてのスライドに同様のトランジションを適用するには、「設定」を使用できます。すべての画面に表示」ボタンをクリックします。

step5ファイルを保存する
最後に、編集が完了したら、ファイルを保存します。したがって、左上に移動して「プロジェクト」をクリックします。ドロップダウン メニューから「プロジェクトを名前を付けて保存」を選択して保存します。